Healthchecks for your Express.js web application
In this article I want to describe easy way to set up a healthcheck for your application using amazing service healthchecks.io. First lets understand what healthcheck is. It’s a periodical ping of your application expecting some successful response. When answer is not received within some safe interval or within couple of retries your service assumed to be dead and a notification or an alert is sent. There are two types of healthchecks:
- To your service. Your application implements an
/healthcheckor/statusendpoint which respond with200status when everything is in operational state. - From your service. Your application sends request to third-party endpoint notifying that it is alive and working.
To set up first type of healthcheck you might do something like this
1 | $ npm i express-healthcheck --save |
and then add endpoint to your routes
1 | app.use('/healthcheck', require('express-healthcheck')({ |
After configuring your side just connect some third party service from the list of available and you are good to go.
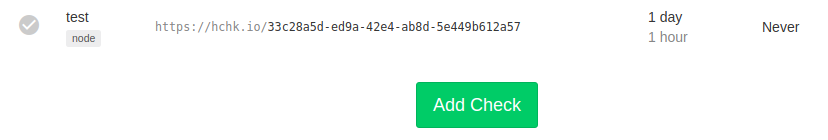
But we will focus on the second approach as it’s the one that healthchecks.io implements. Add your first healthcheck in UI

and then add this code inserting url that was generated on previous step
1 | var https = require('https'); |
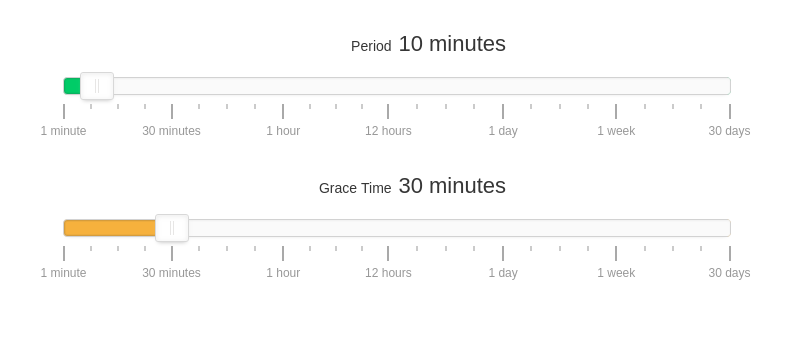
Next thing you need is to configure your intervals. Period is expected time between pings and grace time is a delay before alert is sent in case ping was not received.

It’s really simple and the only thing left is to configure preferred way to receive your alerts. There are a lot of available integrations such as Slack, Telegram, Pushover, Pushbullet and others. By default it will send notifications to your email and in some cases that might be enough.
Using this service will help you monitor availability of your web sites and quickly repair them before users will get frustrated. Ten minutes of your time now may save you from headache in future.
Stay in touch.
